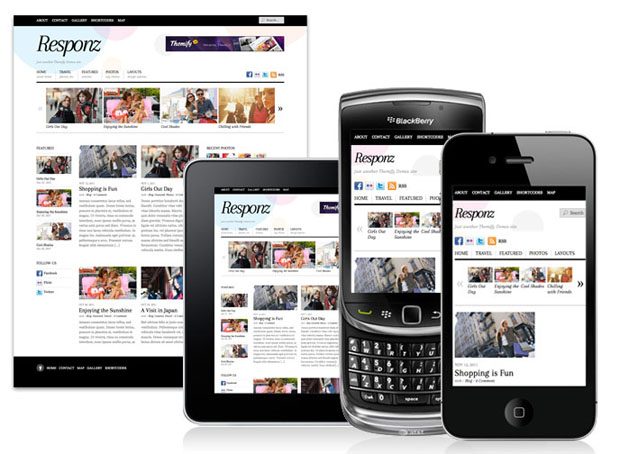
Det pratas mer och mer, på riktigt nu, om responsive web design (eller anpassningsbar webbdesign som jag försökt döpa om det till)
Inför ett möte idag fick jag anledning att sammanställa lite favoritlänkar, och jag tänkte posta dem i förhoppning om att ni vill fylla på med fler egna exempel. Gärna svenska, som sticker ut lite i någon av de kategorier som jag försökt dela upp dem i.
Design
- Food Sense | Plant-Based Eating At Its Best – Fem olika varianter… Pluspoäng.
- El Sendero del Cacao – El Sendero del Cacao – Snygg i storskärm, sedan rejäl anpassning till de mindre formaten. Men också för att den belyser lite av problemet med externa resurser. Tripit-boxen är inte så snygg… Annonser är för övrigt den största utmaningen för responsive idag.
- illy issimo – Smartness där man verkligen förändrar fokus mellan större och mindre skärm (lyfter upp store locator)
Innehållstungt
- The Boston Globe – Enkel och lowkey
- the Financial Times – FT.com – Sjukt avancerad och imponerande
- University of California, San Diego – Bara som ett exempel på att akademin också kan
- Staffanstorp | Framtidens kommun – Kärlek ;)
Tjänster
- StartUp Britain – En smart tjänst, mer än en särskilt imponerande responsiv site ;)
- Authentic Jobs – Vad platsbanken borde vara.
Klassiska exempel och ramverk
- Simon Collison | Colly | The Celebrated Miscellany
- A Flexible Grid (a list apart)
- YAML CSS Framework
- Less Framework 4
- 320 and Up | The ‘tiny screen first’ responsive boilerplate
Mer läsning och inspiration
- Media Queries – klassikern
- Responsive Design | Smashing Magazine – allt som är taggat
- Responsive Web Design Guidelines and Tutorials – ”redaktörad” samling med bra läsning
- Boken RESPONSIVE WEB DESIGN från A Book Apart. Rekommenderas varmt, gärna tillsammans med ”Mobile First”.
- Axboms fina intervju med Johan Edlund, mannen bakom Staffanstorp – och jardenberg.se
- Viktor Bijlenga sammanfattar och länkar till bra källor.
- TDH: då försiktigt kritisk, numera själv responsiv ;)
- SVT om sin syn på saken, och framtiden (och speciellt om UG)
Bilden har jag lånat från nätet…


Vad många märkligt nog missar när de mobilanpassar sina sajter är att ha en så enkel sak som en uppringningsknapp. Vi talar om mobilt och telefoni!
Välkommen att ladda ner whitepaper om mobila lösningar:
http://www.circuit.se/nyheter/rapport-mobilitet/
Ringa? Vilken udda tanke ;)
Ibland måste man kanske prata med folk ;)
Fast det räcker att skriva ut telefonnumret korrekt i text, bra mobiler kommer göra det till en länk automagiskt.
Detta fungerar inte i iPhone om man har satt en (nolla) mitt i numret för att man av någon anledning måste förklara att man bor i (0)8-området och att internationella samtal måste plockas bort… Detta stör funktionen och det är (I den digitala världen ) en jäkla bök att spara ny kontakt, editera numret etc etc…
Michael
Skriv alltid telefonnummer med rätt notation. Så här ser mitt nummer ut, och då blir det klickbart
+46735187700 – och lätt att klippa och klistra om nu någon skulle vilja göra det.
Twitter Bootstrap och Zurb Foundation är två bra ramverk.
Blaskan ett bra svenskutvecklat WordPress-tema. Fler svenska exempel kan jag fixa imorn.
Ang nummer kan det vara bra att skriva ut det i rätt format så det uppfattas som korrekt av mobilen, då kan man iaf sms:a :)
FT.com verkar inte funka, fast är det för att jag är i UK?
Staffanstorps kommun har ju en mkt originell design måste jag säga. Vart har jag sett den innan? :)
Nä, FT.com var inte responsive så vitt jag kunde se….fel länk?
Katvig.dk har varit responsiv sen 2005. Förlåt, 2006 skall det vara.
Det var mao innan det ens fanns ett ord för det.
Då kallade vi det för fluid design. Responsive design är senaste buzzwordet bara. :)
HA! Det ordet hade jag glömt. Ahhh det var tider det.
http://Katvig.dk/ är varken responsive eller fluid. Det är en fixed width sajt där innehållet skalas om via en javascript function (adaptContentSize()). Det hade varit grymt fräckt om utvecklaren (h4emtfr?) använt media-queries redan 2005! Men det är tyvärr inte möjligt eftersom media-queries är en del av css3 som inte kom förrän långt senare (http://www.w3.org/TR/css3-mediaqueries/).
Ett bra exempel på en fluid sajt är wikipedia – http://en.wikipedia.org/wiki/Responsive_design. Innehållet flyter från kant till kant något som resulterar i alldeles för långa radlängder på en större skärm. Fluid design var hösta mode runt 2003 och de allra flesta på den tiden menade att om man inte gjorde sjaten fluid så förstod man inte webbdesign. Jag tyckte inte om fluid design och gjorde därför precis tvärtom med designen för Web Standards Awards — extrem smalt med statisk bredd. Punkz not dead! (WSA är tyvärr inte online längre efter att jag tappade domännamnet, men WSA som en del i web standards rörelsen var en livlig webbplats 2003-2004)
http://edlunddesign.com/wsa/
Det layout-modell som närmast liknar responsive design är det som kallades “elastic” design. http://www.alistapart.com/articles/elastic/ Elastic utgick från relativa måttenheter där storleken på typsnittet styrde hur breda kolumner blev. Väldigt likt den grymma mallen som Viljami Salminen skapat: http://viljamis.com/blog/2012/typography/
Ja som sagt, när jag var med och byggde katvig.dk fanns inte begreppen. Helt korrekt så fans inte media queries på den tiden. Minsta versionen testade vi på våra Nokia N95or. Mellanläget är till för att köras på Wiins Opera browser.
Tidigaste exemplet på en anpassningsbar layout som jag stött på var runt -98-99 och körde med giffar som skalades upp och ner.
http://www.sfx.co.nz/tamahori/thought/verb.html
Det var innan folk brydde sig om indexerbarhet.
Katvig.dk har ingenting med enhetsanpassad webb (responsive design) att göra. Sidan är fortfarande helt oläsbar om du inte zoomar… i ex, iPhone. det är ju lite det man är ute efter liksom…
Tack för bra lista, flattr på det.
Jag söker exempel på databaser online med responsiv design, alltså register, affärssystem etc som körs inom företag, några tips?
Förresten verkar det vara termen Följsam design som gäller på svenska, inte så dumt tycker jag.
Jag gillar din responsive design sida och det är snyggt när det helt skalas till rätt format. Snyggt Joakim men det är väl inte du som byggt den själv :)
Nej, det är Johan Edlund, som jag länkar till ovan.
Nu även TV4.se.
jätteintressant länksamling!
Resursbank har en ny sida. WordPress som CMS och responsiv så det räcker. Den ligger som beta för att inte skrämma slag på google. http://new.resursbank.se/
Att sverigest första WordPress/responsive banksida kommer från Helsingborg borde väl glädja Herr Jardenberg?
(Och ja, jag har varit med och byggt)
Argumentet för att i mobilt format skippa länkarna längst upp i sidhuvudet (RSS, Kontakt, etc)?
Alla utom translate når man ju via andra ingångar på mobilen, men jag har t.ex. Lyssna (kommunwebb)
som jag tagit bort i det mobila formatet, men jag har egentligen inget riktigt bra belägg för att göra det..
kom jag på mig själv med att det håller inte att säga bara “därför..”. Hur tänker du med translate t.ex.?
Jag fyller på med vår sajt som nylanserades idag http://www.evenemang.se ombyggd från grunden med responsiv design. Utveckling/programmering av Danne @dotvoid
Jag fyller på med vår responsiva e-handelssajt som lanserades i veckan – http://www.photowall.se. Troligtvis den första responsiva tapetsajten :).