Uppdatering: Det verkar vara fler som missar det här än jag trodde initialt. Det vore guld om ni ville hjälpa till att sätta sökarljus på det här så att alla blir medvetna om det. Ännu roligare vore om någon ville hacka ihop en lösning som gick igenom alla bloggar i kända källor (politometern, knuff, bloggportalen, inflytande etc) och byggde en lista över de som saknar mobilstats. Jag tror det skulle uppskattas väldigt mycket.
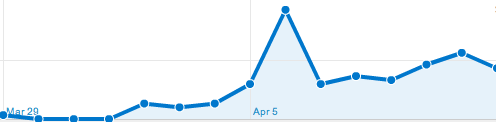
Allt fler siffror talar om att mobilsurfandet ökar lavinartat (även på nyhetssajter), så i helgen bestämde jag mig för att kolla hur det såg ut på min sajt. Och det såg inte alls bra ut. Kallsvettig insåg jag att det tema som jag skickar mobilanvändarna vidare till inte hade några statistik-koder alls.
Long story short – kolla så att du lagt in dina koder för Google Analytics, Clicky etc i mobiltemat också. Det finns flera sätt att göra det på, beroende på vilken statistik och vilket tema, så jag tänkte vi tipsar varandra i kommentarsfältet. En snabb koll efter att ställt frågan på Twitter visar att vi är många som gjort samma tabbe som jag.
När jag fixade det fick jag en trafikboost på runt 10% på sajten. Wow!


Tack för tipset! Vi använder WPtouch och där stoppade man in koden under “Adsense, Stats & Custom Code” i inställningspanelen.
Tack för tipset! Vi använder WPtouch och där stoppade man in koden under “Adsense, Stats & Custom Code” i inställningspanelen.
Clicky i Carrington – enkelt. Logga in på /wp-admin med en mobilbrowser. Jag brukar köra Safari och sätta User-agent till Iphone. Under Appearence dyker det då upp en länk till Carrington och där kan du stoppa in den vanliga tracker-koden i fältet ”Footer code”. Klart.
Om du använder WPtouch: Gå till pluginets inställningar. Leta upp fältet “Stats & Custom codes” en bit ner. Klistra in hela trackerkoden från analytics och spara. Klart.
Google Analytics i Carrington – lite klurigt om du vill köra deras fulla mobil-script. Rekommenderas, trots pysslet.
1. Logga in på Analytics och navigera dig fram till Tracking Code. Klicka på Advanced och välj ”a site built for a mobile phone”. Välj rätt ”språk” – php för en wordpressblogg tex.
2. Logga in med FTP på din sajt och leta upp header-filen. I mitt fall /wp-content/themes/carrington-mobile-1.0.2/header/header-default.php. Där klistrar du in koden enl anvisning.
3. Logga in på /wp-admin med en mobilbrowser. Jag brukar köra Safari och sätta User-agent till Iphone. Under Appearence dyker det då upp en länk till Carrington och i fältet ”Footer code” klistrar du in koden från step 2
Svar på rubrikfrågan: JA :O Tack för tips/påminnelse! Måste genast (försökas) åtgärdas!
Hmm.. jag kör både WPtouch (för touch-lurarna) och Carrington (för övriga). Så jag kan inte lägga till Clicky och Google Analytics i Carrington via mobilen (iPhone) eftersom jag kommer till WPtouch då.
Hittade ingen bra emulator jag kunde köra i webbläsaren heller.
Tack för tipset! Vi använder WPtouch och där stoppade man in koden under “Adsense, Stats & Custom Code” i inställningspanelen för WPtouch.
OK. Då antar jag att du använder googles std-kod, och undrar om du har gjort någon utvärdering vad som skiljer den åt från deras specifika mobil-kod. Att döma av hur det ser ut så får du med dig med info med mobil-koden, men det kanske inte är värt besväret?
Vi kör på vanliga GA koden, med en extra GAT som bara finns på mobilsidorna.
Jag visste inte om att det fanns mobilspårning i GA så ingen utvärdering är gjord. ;) Tänker du på Introducing Google Analytics for Mobile Apps och Analytics Tracking for Mobile Apps? Eller på tricket med att använda ett User-Agent: filter (Tracking Mobile Devices in Google Analytics)?
(Sökningar i hjälpen för GA ger inga träffar på mobil{,e,a,spårning} eller telefon* trots att de annonserar ut stöd för det på startsidan för GA. Hmm..)
Enligt min kommentar ovan: ”Logga in på Analytics och navigera dig fram till Tracking Code. Klicka på Advanced och välj ”a site built for a mobile phone”. Välj rätt ”språk” – php för en wordpressblogg tex.”
Den koden kräver att man lägger kod före <html> som parsas av servern och sätter några parametrar. Som jag tolkar det. Ett sätt att komma runt js-bristerna i vissa lurar, om jag ska gissa. Vore intressant att höra vad du säger.
Här är hjälptexten: http://www.google.com/support/analytics/bin/ans…
Jag tolkar också det som att att det är för enheter utan scriptstöd. Etersom bild URL:en som skapas använder data från både Referer: header, querystring och sökväg vid varje sidvisning så kommer det inte att funka när man har cacheservrar framför. Med en iframe och ett extra hostname hade man säkert kunnat få med sökvägen, men resten av bitarna verkar vara svåra att få med. Alternativet är att INTE cacha innehåll när UA:n ser ut att vara en mobil enhet men det känns inte heller helt klockrent..
Cache-problemet har du säkert helt rätt i, och det är intressant framöver när trafiken ökar ännu mer från mobilerna – för idag föreslår nog de flesta wp-mobil-tema att du ska bypassa WP-supercache tex. Å andra sidan, när det blir grymma trafikvolymer så att till och med sådana som jag måste cacha mobiltrafiken (I wish), då behöver man nog inte bry sig om enheter som inte klara vanliga scriptkoden.
Det kan vara intressant att veta vilka lurar som har issues med Javascript. Här har Quirksmode.org Mobile compatibility tables.
HTC Touch Diamond (med IE Mobile), SE K770i och Samsung F770 verkar vara de som det funkar sämst med. På lurar från Apple, Nokia, nya SE och HTC syns inga större problem.
Om jag inte har helt fel borde google analytics-kodsnutten se ut så här:
<script type=”text/javascript”>
var pageTracker = _gat._getTracker(“UA-XXXXX-X”);
pageTracker._trackPageview();
</script>
Eller ?
Mycket bra tips, har förvisso knappt nån site, men hade garanterat inte tänkte på detta. Fast det hela känns som rena nybörjarmisstaget och borde vara självklart egentligen.
Ska nog gräva runt lite mer i olika mobil-teman, inte hittat nåt som känns helt klockrent, eller så har utvecklingen på området helt enkelt inte kommit längre.
Jag må vara helt dum i huvudet. Men hur hittar man fram till sin tracking code? Det är ju helt omöjligt att navigera i Google Analytics.
Ah, Google är din vän. Hittade det, men det var sannerligen inte lätt.
Jag är ju en supernolla vad gäller sånt här. Men uppskattar så klart alla tips, även om de flesta är rena grekiskan för mig.
Har jag fattat Jocke och @Naseer rätt klipper jag alltså den koden som Naseer anger, ersätter X:en med min egen UA-kod och klipper in hela rasket i WPtouch-fältet “Stats & Custome code”?
Är jag rätt på det, eller?
Stort tack Jocke för att du hjälper oss som inte kan!
Nej, den koden är inte komplett. Gå in på aktuellt analytics-konto, välj rätt ”Website Profile” klicka på edit, klicka på ”Check Status” och plocka din kod därifrån. Den klistrar du sedan i wptouch så som du skriver.
Jocke,
Jag har Google Analytics. Jag hittar inte “Check Status”, men det beror säkert på att jag letar på fel ställe. Kort sagt: Fattar fortfarande nada. Och det retar mig.
http://www.flickr.com/photos/jocke66/4521098595/
Tack.
Som sagt: Jag letade på helt fel ställe. Min analyticssida ser inte ut som din, och någon “Profilinställningar” hittar jag inte. Därmed heller inte “Kontrollera status”.
Nu orkar jag inte söka mer, jag behöver sova.
Ett stort och innerligt tack för att du ger mig lite av din tid och mycket av din kunskap, Jocke. Synd bara att jag är så kass på sånt här…
Din post fick mig att undersöka om jag hade trafik från mobiler på http://www.missatsamtal.se vilket jag hade, dock såg sidan rutten ut minst sagt så nu har jag trixat lite så den ser bra ut i min Android iaf. Hoppas den ska se bra ut även i iPhone, dyrt att köpa en bara för att testa detta.
Tack för påminnelsen :)